The 4 and 8 spacing system
Welcome to the 4 and 8 system!
You'll notice that the space between the title and this text has a spacing of x4.
New component
Now that we've reached the start of a new component, please note the 8x padding between the two blocks of content.
And of course the x4 padding between the title and the copy.
Paragraph breaks as spacing
For content like this that is in the one rich text component, as opposed to two separate rich text components for the title and copy, a paragraph break looks like it is a close enough stand-in to the x4 spacing.
Applying spacing to splitters vs applying to components
As we have been working in SXA we have found that the easiest and most future-proof way to construct pages by adding a new splitter row for each component. For this reason, I have found that it is more straightforward to apply spacing to rows within splitters rather than to the individual components.
So going forward, I would suggest that spacing only be applied to splitter rows and containers where possible (containers are used for the background colour plates).
How to apply spacing to splitter rows
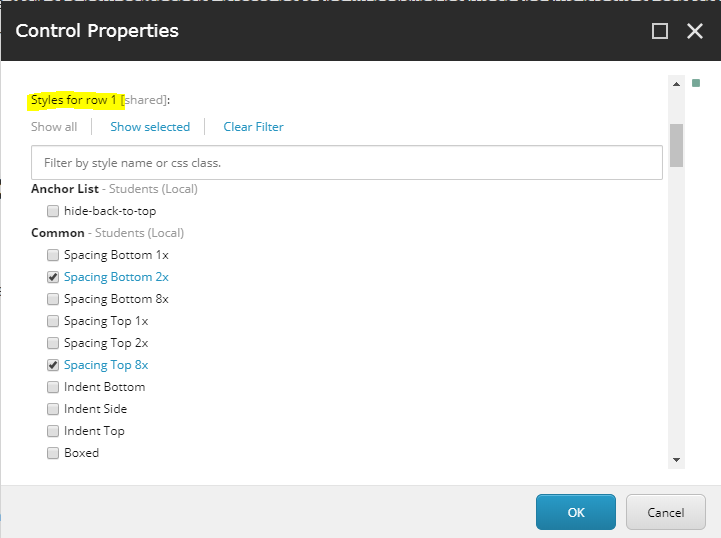
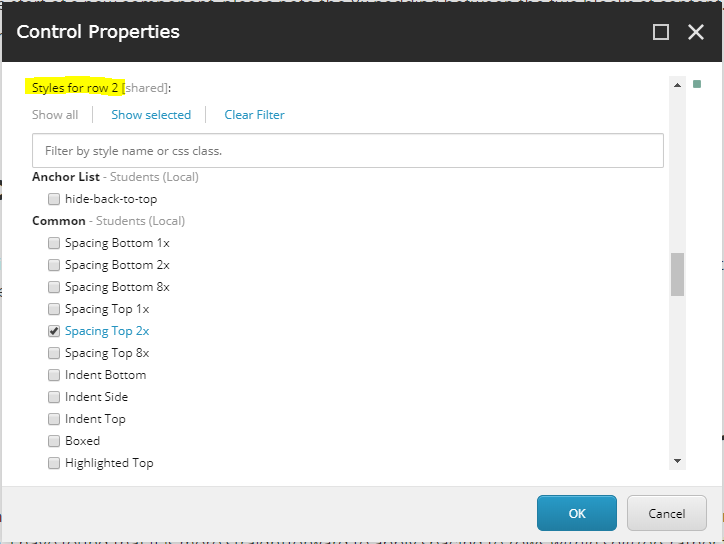
To apply the 4 and 8 spacing to a splitter row, first go into the splitter row component properties (more>edit component properties).
From here you can apply the spacing to each row within the splitter.
So for a component that is composed of two rows, the first row will have 8x top and x2 bottom spacing, and the second row will have x2 bottom spacing.